RedCorners.Forms.Localization
RedCorners.Forms.Localization is a lightweight and easy to use library for facilitating translations and localizations in Xamarin.Forms. It is available as a .NET Standard library and works on all of the platforms you can install Xamarin.Forms on.
It stores translations as a Dictionary of Dictionarys, where the parent Dictionary holds the mappings between language keys and their translations, and the child Dictionarys hold the mappings between translation keys and their values in each language.
This concept allows the translation engine to work perfectly with JSON data structures:
{
"En": {
"Hello": "Hello!",
"HelloX": "Hello, {0}!",
"Bye": "Bye!"
},
"Fr": {
"Hello": "Salut!",
"HelloX": "Salut, {0}!",
"Bye": "Au revoir!"
},
"De": {
"Hello": "Hallo!",
"HelloX": "Hallo, {0}!",
"Bye": "Tschüss!"
}
}
Package and Dependencies
RedCorners.Forms.Localization is available as a NuGet, and its source code is available on GitHub.
It requires the following packages:
Xamarin.FormsRedCornersRedCorners.FormsNewtonsoft.Json
Getting Started
Everything is located under the RedCorners.Forms.Localization namespace inside the RL static class:
using RedCorners.Forms.Localization;
After installing the RedCorners.Forms.Localization package and its dependencies, you have a few different ways to load the translations. The most straightforward way is to call the Load method with a Dictionary<string, Dictionary<string, string>>, containing a structure similar to the one above:
RL.Load(map);
If you have a dictionary for each language, you can load them individually like this:
Dictionary<string, string> english, french, german;
RL.Load("En", english);
RL.Load("Fr", french);
RL.Load("De", german);
This way, you can load data from JSON files easily. For example:
void Init()
{
LoadLanguage("En", "En.l.json");
LoadLanguage("Fr", "Fr.l.json");
LoadLanguage("De", "De.l.json");
}
void LoadLanguage(string key, string path)
{
var json = File.ReadAllText(path);
var map = JsonConvert.DeserializeObject<Dictionary<string, string>>(json);
RL.Load(key, map);
}
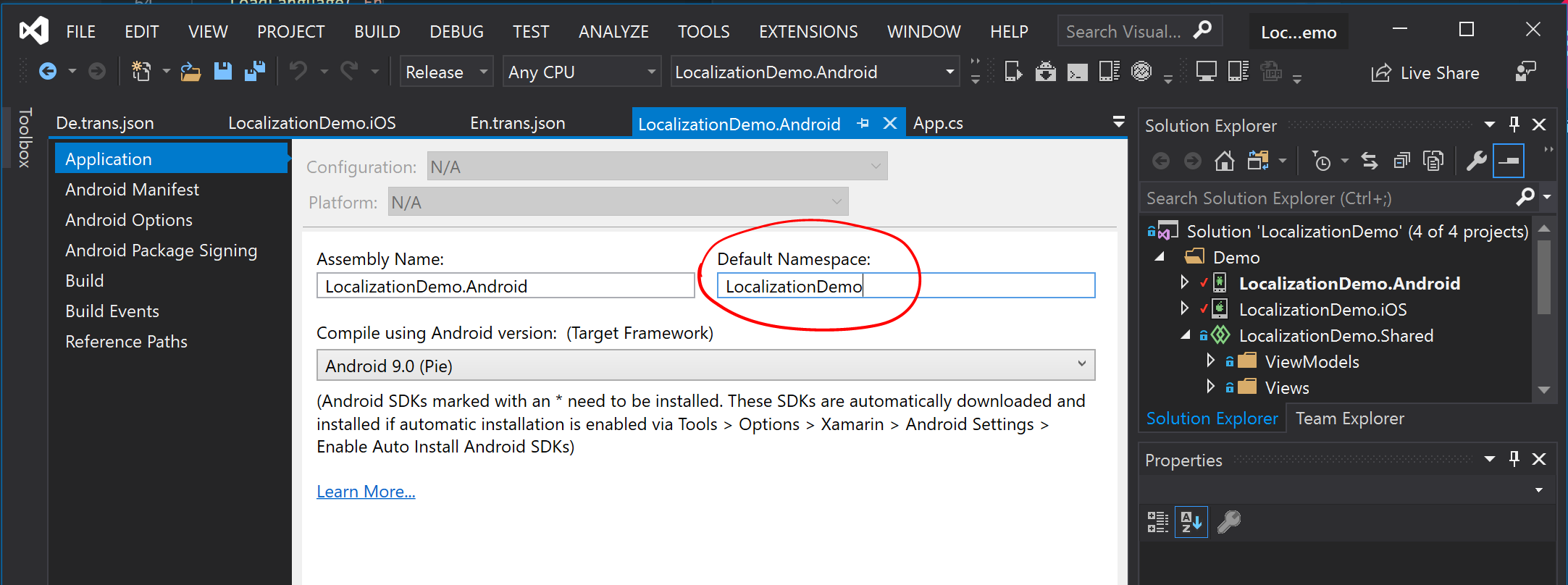
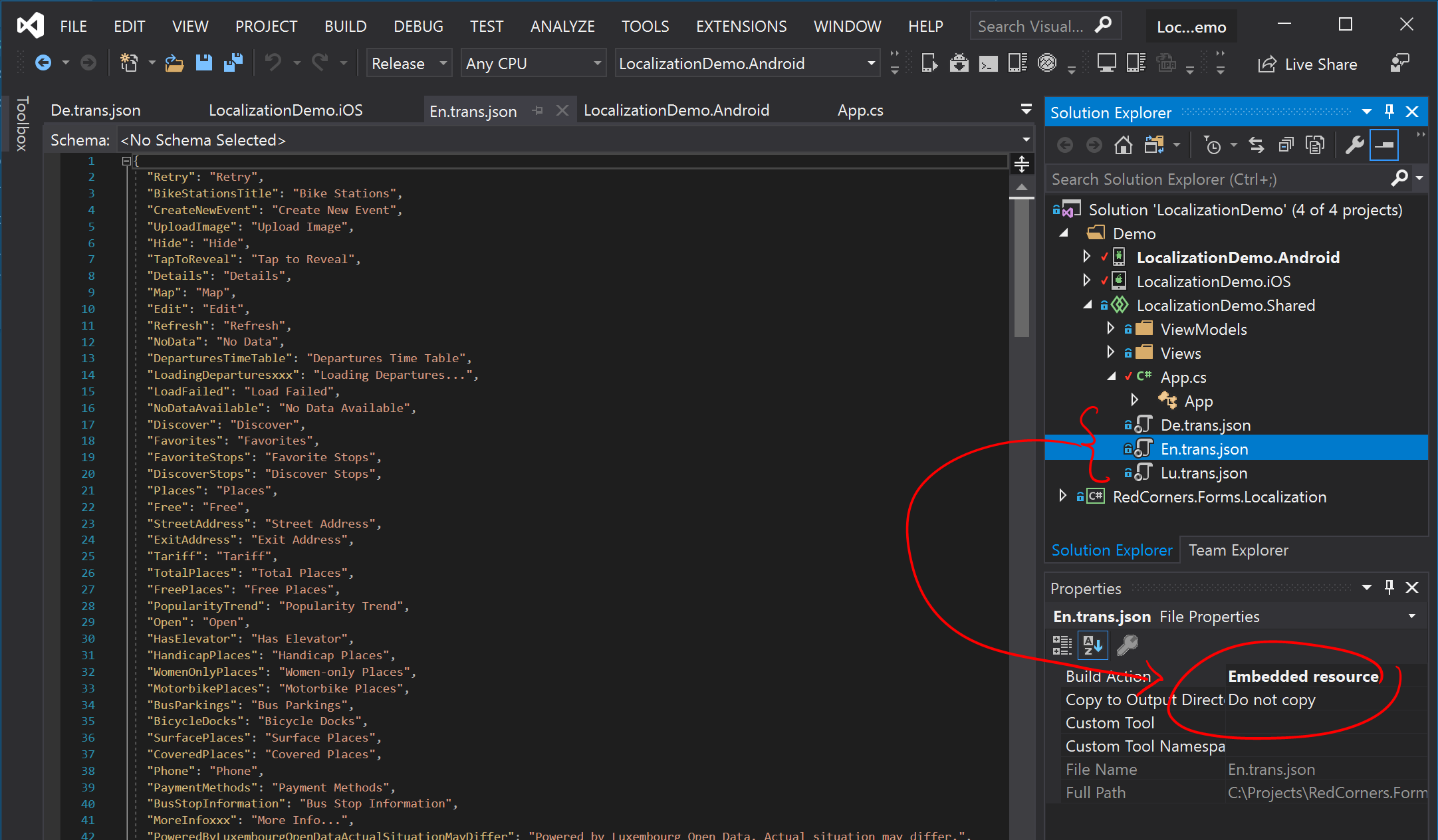
The RL class provides an additional overload of the Load method for automatically loading translations from embedded resources. Assume the scenario where three JSON files are set as embedded resources inside a project with the default namespace LocalizationDemo and the .trans.json file extensions:
You can automatically load all the files by calling this special overload of RL:
namespace LocalizationDemo
{
public class App : Application2
{
public override void InitializeSystems()
{
base.InitializeSystems();
RL.Load(typeof(App), "LocalizationDemo.", ".trans.json");
}
}
}
Changing the Language
You can change the current language by calling the SetLanguage method. RL provides an OnLanguageChange event, which is triggered whenever the language is changed. You can use this event to restart or update your UI layer to reflect the new language:
public class App : Application2
{
public override void InitializeSystems()
{
base.InitializeSystems();
RL.Load(typeof(App), "LocalizationDemo.", ".trans.json");
RL.SetLanguage(RL.GetLanguageKeys().FirstOrDefault());
RL.OnLanguageChange += (o, e) => ShowFirstPage();
}
public override Page GetFirstPage() =>
new Views.MainPage();
}
The GetLanguageKeys() method returns a list of all loaded language keys (e.g. En, Fr or De). This is derived from the file names, based on the parameters of the Load method.
Performing Localizations
The L method provides the value of the specified key in the selected language:
Console.WriteLine(RL.L("Hello"));
In case the translation value requires a parameter, you can provide them to the L method:
Console.WriteLine(RL.L("HelloX", "Alice"));
//Prints "Hello, Alice!"
XAML Syntax
You can use the RL tools in Xamarin.Forms XAML. To do this, first include the namespace:
xmlns:rl="clr-namespace:RedCorners.Forms.Localization;assembly=RedCorners.Forms.Localization"
Once you have this, you can use the RL XAML extension to quickly provide localized strings:
<Label Text="{rl:RL Hello}" />